微信小程序的下载和安装的资料网上有很多,这里就不介绍了,直接开始项目制作。
创建项目
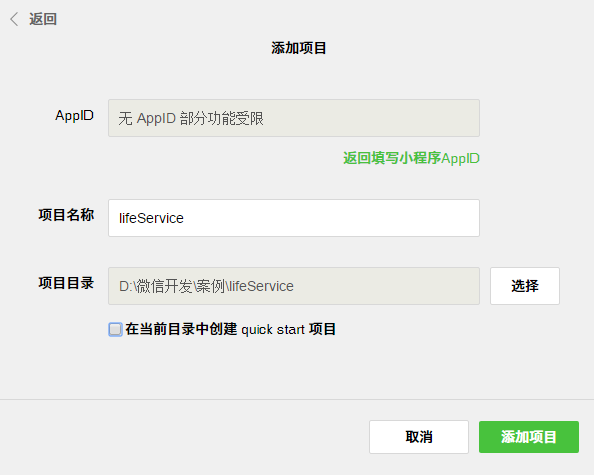
- 打开微信小程序开发工具,点击添加项目,设置项目名称,如“lifeService”,选择一个文件夹为项目的目录,取消掉“在当前目录中创建 quick start 项目”这个选项。点击添加“添加项目”按钮;

- 在lifeService目录下创建app.json,app.js,app.wxss等文件,创建page、images、utils三个文件夹;
配置页面(app.json文件 )
设置程序的页面 主页index、各个栏目页面、详情页detail(详情页不能命名为con,之前遇到的坑) ;
"pages":[
"page/index/index",
"page/news/news",
"page/tv/tv",
"page/nba/nba",
"page/calendar/calendar",
"page/weather/weather",
"page/mobile/mobile",
"page/weixin/weixin",
"page/joke/joke",
"page/star/star",
"page/detail/detail"
]
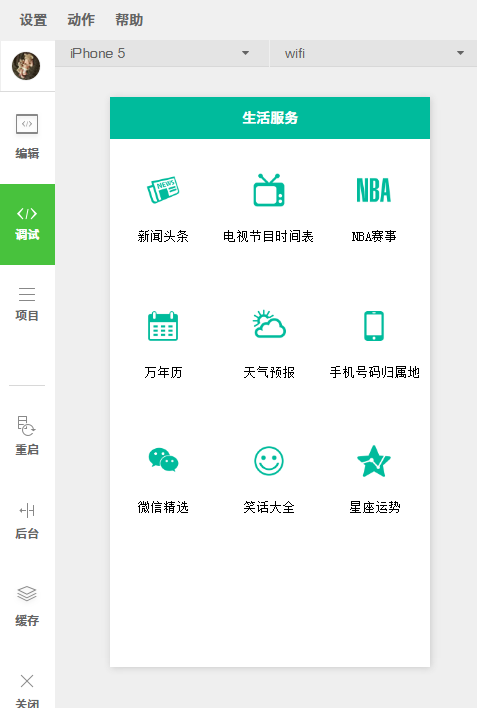
设置导航栏 文字、颜色(仅支持 black/whiteblack/white)、背景颜色;
"window":{
"navigationBarTitleText":"生活服务",
"navigationBarTextStyle":"white",
"navigationBarBackgroundColor":"#00bb9c"
}
创建首页
打开index文件夹,在这里新建四个文件分别为index.wxml、index.wxss、index.js、index.json;
配置首页的标题
打开index.json,输入代码:
{
"navigationBarTitleText": "生活服务"
}
制作首页的html文件
首页把我们需要的栏目循环出来,使用”wx:for”循环出来数据,使用”wx:for-item”指定数组当前元素的变量名,使用“data-” 把一些需要的自定义属性绑定到当前组件上,我们这里把每个栏目的接口的url”data-url”绑定到这里,然后每个页面的跳转的链接”data-page”绑定到这里
<view class="index">
<view class="lifeModal" wx:for="{{indexList}}" wx:for-item="list" bindtap="listData" data-page="{{list.page}}" data-url="{{list.url}}">
<view >
<image class="icon" src="{{list.icon}}"></image>
<text class="title">{{list.title}}</text>
</view>
</view>
</view>
页面逻辑
打开index.js,输入代码page自动生成初始代码

在data中设置首页的栏目,这里用到的接口数据是的聚合数据免费接口,可以注册申请自己的key也可以使用我的key,然后我在阿里巴巴矢量图标库找了一些小图标放在images的文件夹里面
data:{
indexList:[
{
id:1,
page:'news',
title:"新闻头条",//标题
icon:'../../images/news.png',//图标
url:"http://v.juhe.cn/toutiao/index"//接口地址
},{
id:2,
page:'tv',
title:"电视节目时间表",
icon:'../../images/tv.png',
url:"http://japi.juhe.cn/tv/getCategory"
},{
id:3,
page:'nba',
title:"NBA赛事",
icon:'../../images/nba.png',
url:"http://op.juhe.cn/onebox/basketball/nba"
},{
id:4,
page:'calendar',
title:"万年历",
icon:'../../images/calendar.png',
url:"http://japi.juhe.cn/calendar/day"
},{
id:5,
page:'weather',
title:"天气预报",
icon:'../../images/weather.png',
url:"http://op.juhe.cn/onebox/weather/query"
},{
id:6,
page:'mobile',
title:"手机号码归属地",
icon:'../../images/mobile.png',
url:"http://apis.juhe.cn/mobile/get"
},{
id:7,
page:'weixin',
title:"微信精选",
icon:'../../images/weixin.png',
url:"http://v.juhe.cn/weixin/query"
},{
id:8,
page:'joke',
title:"笑话大全",
icon:'../../images/joke.png',
url:"http://japi.juhe.cn/joke/content/list.from"
},{
id:9,
page:'star',
title:"星座运势",
icon:'../../images/star.png',
url:"http://web.juhe.cn:8080/constellation/getAll"
}
]
}
点击栏目的的逻辑,使用e.currentTarget可以获得当前组件的一些属性值集合,e.currentTarget.dataset获得当前组件上由data-开头的自定义属性组成的集合
listData:function(e){
var page = e.currentTarget.dataset.page;//获得绑定的page值,这个值判断点击之后页面跳转到哪个页面
var url = e.currentTarget.dataset.url;//获得绑定的当前的接口的url
wx.navigateTo({
url:'../'+page+'/'+page+'?url='+url+''//传递参数到详情页
});
}
页面美化
在index.wxss中给index页面添加样式,以9宫格的形式展示
.lifeModal{ width:248rpx; padding:50rpx 0; float: left; text-align: center;}
.icon{ width:80rpx; height: 80rpx; margin:30rpx auto;}
.title{ width: 248rpx; display: block; font-size: 13px; padding:20rpx 0;}